「桂林网站制作公司」微信小程序和HTML的区别
2017年1月9日0点,万众瞩目的微信第一批小程序正式上线,小程序出来已经有一段时间了,对于前端开发者来说,学小程序开发并不是件很难得事情,多数开发者都是不知道从哪里开始着手学习,本篇文章桂林网站制作公司就带你来了解微信小程序和HTML的区别在哪。

HTML调用的是HTML定义的API,而小程序则是调用微信开发团队另行开发的一套API,实际上本质相同,用法相似,只是运行环境不同,传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境是微信内置的浏览器,并非完整的浏览器,小程序的开发过程中会用到HTML相关的技术(并非全部)。
小程序目录结构分析
在桂林网站制作公司新建一个新的小程序项目,默认的目录结构如下

小程序一个页面分为4个文件
wxml:相当于html文件,只是后缀名不同。
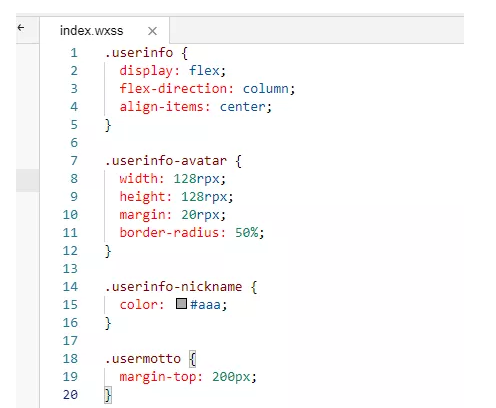
wxss:相当于css文件,只是后缀名不同。
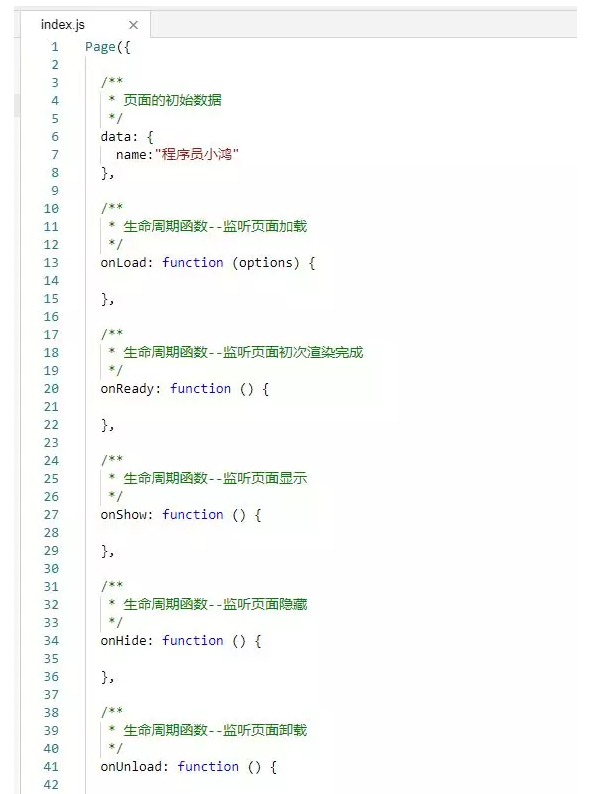
js:当前页面的js文件。
json:当前页面的配置文件,配置当前页面的顶部导航文本内容,颜色等等。
wxml和html所用的标签不同
wxml模板:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXML-%E6%A8%A1%E6%9D%BF

桂林网站制作公司从这张图可以很清楚的看出,小程序使用的是微信自己封装的标签,用法和传统的HTML5很相似,只是语义不同,<div></div>改成了<view></view>,文本标签都统一改成了<text></text>,这两者标签区别在于<view></view>是块级元素,<text></text>是行内元素。
wxss和css的样式用法相同,没有特殊用法
wxss样式官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#WXSS-%E6%A0%B7%E5%BC%8F

.js文件
js逻辑交互官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JS-%E9%80%BB%E8%BE%91%E4%BA%A4%E4%BA%92
在这里可以见到的有onLoad(监听小程序初始化),onReady(监听页面渲染完成),onshow(监听小程序显示),onhide(监听小程序隐藏),onUnload(监听页面卸载)等。data里面还可以定义一些变量。用法和vue及其相似。

.json文件
可以配置小程序顶部导航名称,文字、背景颜色,json文件更多用法请查看官方文档: https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE

好了以上就是桂林网站制作公司为大家讲解的微信小程序开发语言和HTML的区别,希望对你有所帮助!



