【桂林网页设计】30个你应该知道的网页设计术语
1. cPanel

cPanel是一个基于Unix的控制面板,可以自动化并简化托管网站的过程。它还通过直观的界面简化了常见的站点管理任务,如数据库和电子邮件帐户管理。使用cPanel,用户可以查看站点的统计信息并管理自己的域名服务器。此外,用户可以通过标准Web浏览器访问cPanel的所有组件。桂林网页设计
2.Banner

这是通常放置在网站顶部用于广告的图形。它们可以是静态或动画图像和文本。在提醒您关注网站上的特别优惠和促销活动时,banner非常棒。在广告中,网页banner广告需要将广告插入到网页中。它们的功能与传统广告相同,但结果不同,因为它们是实时监控的,并且针对观众的兴趣。
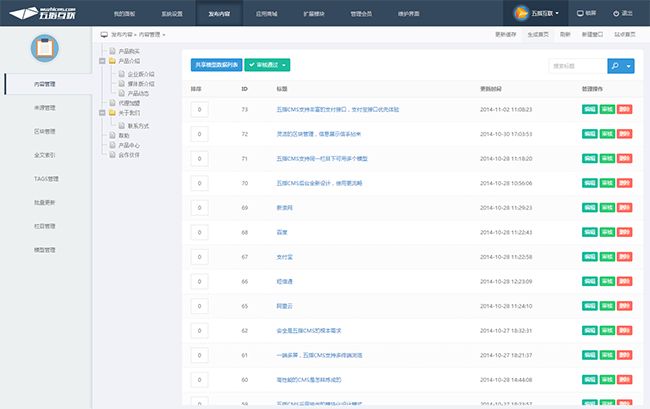
3. CMS

内容管理系统是一种软件应用程序,允许其用户从可视界面编辑,删除和管理网站内容。通常,它用于促进工作场所与企业内容管理的协作,并促进具有Web内容管理的网站的协作创作。这两者都有两个组件:允许用户控制网站内容的内容管理应用程序(CMA),以及提供支持从CMA管理内容的后端服务的内容交付应用程序。执行成功的CMS不需要任何编程知识,因为它可以是开源的,也可以从头开始构建,具体取决于Web项目的预算和组织的需求。
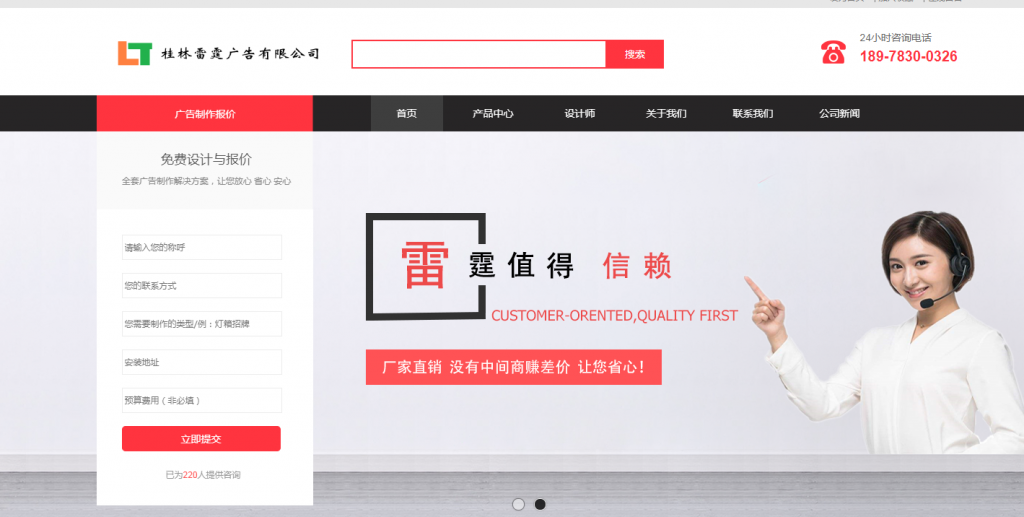
4.网站 – 后端

前端和后端是用于表征相对于初始用户的程序接口和服务的术语。用户与之直接交互的网站部分是指前端应用程序。另一方面,后端指的是隐藏在常规网站访问者中的部分。它通常包括站点的信息结构,应用程序和CMS。这可以直接与前端交互,或者可以从促进前端和后端活动的中间程序调用。
5.搜索引擎优化(SEO)

SEO是通过自然搜索结果增加网站流量的网络营销实践。它涉及提高内容的质量,确保其丰富的相关关键字,并使用子标题,项目符号和粗体和斜体字符进行组织。桂林SEO确保网站的HTML以搜索引擎可以确定它们的方式进行优化,并因此在相关搜索的结果中显示它。它通过使用针对特定人口统计信息的算法,相关关键字和元数据,使您的网站显示在搜索引擎的首页上。
6.搜索引擎营销(SEM)

SEM是在竞争日益激烈的市场中发展业务的最有效方式之一。它指的是使用付费广告营销业务的做法,例如简短的副本,产品列表和搜索引擎上的视频剪辑,以吸引用户流量到您的网站。SEM最大的优势在于它为广告商提供了将他们的产品放在有动力的客户面前的机会,他们准备在他们准备购买的准确时刻购买。没有其他广告媒体可以做到这一点,这就是为什么SEM是发展业务的有效方式。
7.联系表格

基本上是由访问者填写的问题汇编,联系表格用于满足客户需求的任何事物。这是一条客户可以发送有关您的服务的评论,问题或查询的途径。成功的桂林网页设计机构知道如何创建有效的联系表单和响应电子邮件,其方式类似于与人沟通。
8.号召性用语

号召性用语或CTA是诱使用户执行特定操作的按钮,箭头或其他图形元素。使用CTA的一种方法是通过可点击按钮,该按钮可以进一步将用户带入网站的其他页面。
9.域名

域名是标识网站的唯一名称。每当您访问一个域名时,域名都会显示在Web浏览器的地址栏中。例如,我们的域名是“verzdesign.com”。所有域名都有一个后缀,可以帮助识别网站的类型,例如商业网站的.com和组织的.org。一些域名以国家/地区代码结尾,例如香港的“.hk”,有助于识别网站的位置和受众。
域名需要每年更新,类似于托管。当注册人续订域名2年,3年或5年时,一些注册商会提供折扣。续订域名时,还应验证联系信息是否是最新的。
10. WordPress

WordPress是一个基于PHP和MySQL的CMS。它必须安装在Web服务器上才能运行,它可以是像WordPress.com这样的Internet托管服务的一部分,也可以是像WordPress.org这样的网络主机。截至2018年1月,超过29%的前1000万网站使用WordPress,使其成为网络上最受欢迎的网站管理或博客系统。
11.用户界面(UI)

UI包括用于与网站交互的按钮,图标和菜单等可视元素。现在,许多公司对制作有效网站的需求日益增长,这使得他们优先考虑其UI以改善用户体验。
12.用户体验(UX)
UX描述了整体体验,包括用户在使用网站时的情绪,态度和可访问性。它还涉及创建提供有意义和个人相关体验的应用程序。为UX提供有效的品牌和功能集成的网站引发了对用户的良好情绪反应。

13.用户流程
用户流是用户在网站上启动并转向网站上的操作时所采用的常用路径。确认用户流被认为是简单桂林设计网页和应用程序的替代方法。它以尽可能最有效的方式优先考虑用户的需求。
14.反向链接
反向链接指的是其他网站与您的链接。这些用于提高您的网站在搜索引擎中的受欢迎程度,并最终获得更多访问您的网站。它也被认为是SEO的一个基本方面,因此使用它们很重要。在创建反向链接时,您的目标应该是从其他权威文章和相关网站获取反向链接。
15.网络博客
博客是一种在线期刊,是一种在互联网上分享想法的非常流行的方法。作为公司的营销工具,它也非常受欢迎,因为它有助于提高他们的SEO。它由按时间顺序排列的一系列条目组成,致力于开发关于某个主题的讨论。

16.跳出率
网站的跳出率是指在一个网页上登陆后离开网站的人数百分比。虽然非常高的跳出率对于网站来说并不是一个好兆头,但这有时可以成为获得良好导航和高质量内容的良好指标。
17.服务器域名提供商
Web Hosting是一种服务,为企业提供在互联网上访问其网站所需的元素。同时,Web主机是提供此服务的插座,它们在为客户端租用的服务器上提供空间。通常,网络托管公司希望您在托管之前拥有域名。否则,他们会帮助您购买一个。

18. HTTPS(SSL)
HTTPS是您在进行信用卡交易,数据传输和帐户登录时通常会查找的内容。HTTPS可能代表安全超文本传输协议。“S”还标识SSL证书,因为其操作是通过安全和加密的连接完成的。此证书允许从服务器到浏览器的安全会话。

19.登陆页面
登录页面是访问者在点击链接或进入网站时“登陆”的页面。通常,会创建一个特殊的目标网页,以引发新访问者的特定操作,通常与广告或营销活动相关。一个好的目标网页针对特定的流量,允许您的网站转换更高比例的访问者。
20.致谢用语
感谢页面是一个网页,在填写您的联系人或查询表后,访问者会立即被重定向。一个好的感谢页面可以成为网站如何看待访客的标志。它应该有一条消息,表示感谢您填写表格,以及接下来会发生什么的说明。
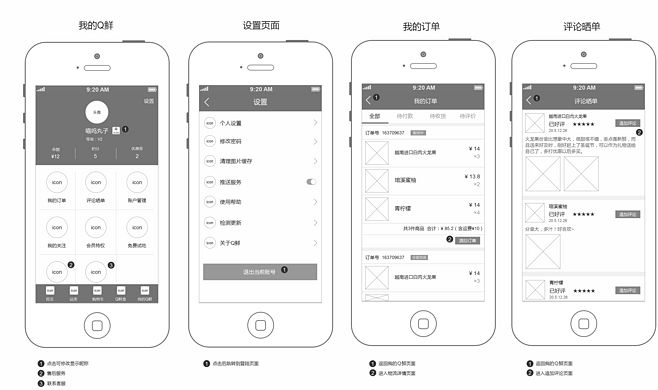
21.网站(PAGE)模拟
每当我们设计一个优秀的网站时,我们的第一步就是创建一组网站模型,以显示您的网站完成后的样子。这些模型是平面图像,类似于具有网页的屏幕截图。我们使用它们作为向客户传达想法以进行进一步更改的方式,并将其作为开发网站时的蓝图。
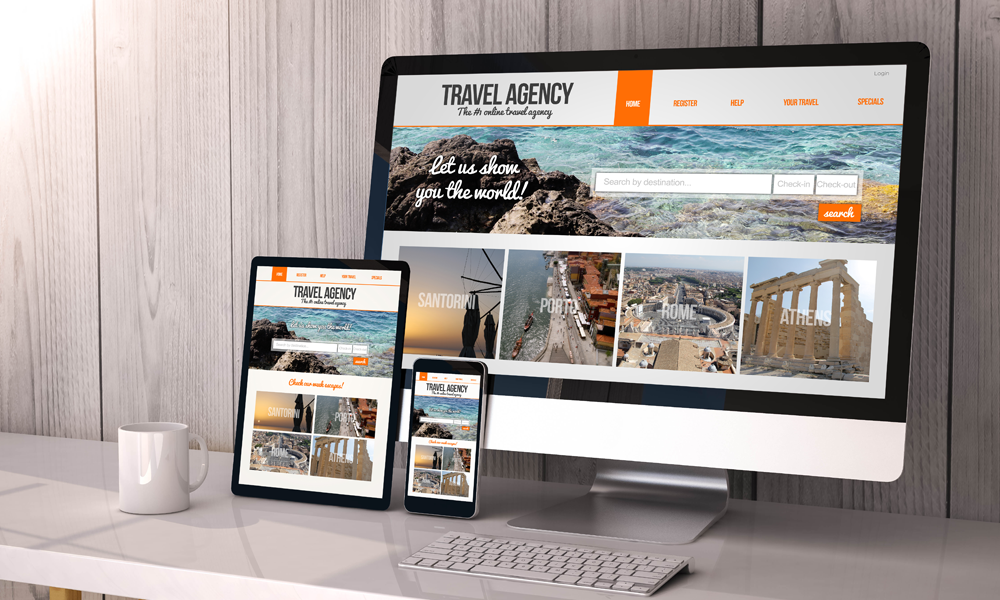
22.移动响应(设计)
随着越来越多的人在旅途中,网站需要适应移动设备,如手机和平板电脑。移动响应网站可以根据任何移动设备调整视觉效果和内容。此设计功能创造了无数的好处,例如改善的用户体验,销售和搜索引擎排名。因此,选择一个不仅知识渊博,而且能够创建响应式网站设计的网页设计机构。

23.百度站长
百度站长是一种免费站长服务平台,任何拥有百度帐户的人都可以使用该服务。它提供了有助于搜索引擎优化和其他营销目的的基本分析工具,如统计数据。百度站长是中小企业的理想选择,因为它的服务有一些限制,使其不适合大型企业。

24.网站地图
站点地图类似于网站上所有内容的目录。它通常至少可以从网站的首页访问,目的有两个:帮助人们找到他们在网站上寻找的内容,并帮助搜索引擎查找所有链接。
25.图像分辨率
想象一下,分辨率是指图像的细节数量,通常用每英寸像素数(PPI)来描述。具有高分辨率的图像意味着它具有更多细节,更好的外观和更高的质量。另一方面,分辨率较低的图像具有较少的像素,如果这些像素太大,就像它被拉伸时一样,它的外观将像下图一样“像素化”。

27. HTML
超文本标记语言(HTML)是用于创建网站的基本语言。在纯HTML中创建的是静态的,只能以最基本的方式与访问者交互,除了页面上的一致之外,不存储和返回任何数据。这种语言一直是万维网联盟的推荐,并且通常由主要浏览器(如Chrome和Firefox)遵守。2014年,HTML开发人员发布了HTML5,通过减少对插件,设备独立性和公共开发过程的依赖来提供更好的功能。
28. Magento
Magento是一个开源电子商务平台,为在线商家提供完全的灵活性。该平台使用户能够控制其在线商店的外观,内容和功能,同时提供出色的营销,SEO和目录管理工具。我们相信Magento是当今最好的电子商务平台之一,因为它们的版本范围从社区开源到大规模和大规模企业软件即服务系统(SaaS)。
29. CSS(样式表)
层叠样式表或CSS是包含网站整体外观的文档。它们与HTML结构不同,以减少多个页面上元素样式的重复。样式表可以控制网站的布局,可能只需要更改一次即可对多个页面产生影响。使用CSS,网页创建者的样式表优先,但建议浏览器为查看者提供以某种方式覆盖样式属性的方法。这些浏览器也可能有各种CSS实现,因此创建者同样必须在不同的浏览器上测试页面。
30.搜索引擎友好
搜索引擎友好的网站是搜索引擎可以轻松阅读和查找所有链接的网站。这也指搜索引擎因其优化而偏好的网站。



