你知道为什么网站需要响应式设计吗?
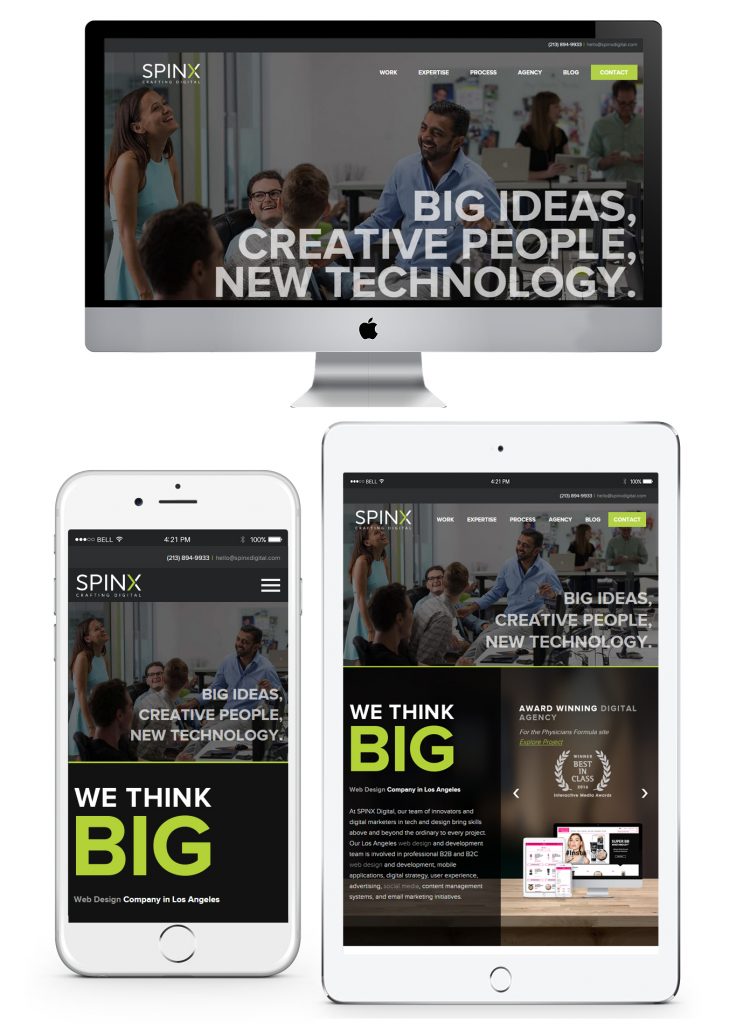
随着智能手机和平板电脑等设备的普及,网站必须能够快速适应不同的格式。有些网站只有桌面和移动设备的单独版本。虽然这种方法有一些定制的好处,但许多网站创建者正在转向响应式设计。

什么是响应式网页设计?
响应式网页设计(RWD)涉及格式化网站的设计,以便可以在不同的平台上使用。RWD不是创建站点的多个版本并单独维护它们,而是允许开发人员构建单个自适应代码库。
例如,一个人在个人计算机上查看网站,它可以散布信息而无需来回滚动。如果有人在移动电话上拉出同一个网站,则用户必须水平滚动才能阅读文章或查看页面上的所有资料。
RWD是如何开始的?
RWD的起源可以追溯到为不同浏览器优化网站的尝试。当网页浏览设备开始出现在2004年左右时,设计师试图找到一种方法来创建一个适合所有屏幕尺寸的灵活或流畅的网站。在CSS3中包含媒体查询的能力彻底改变了RWD概念,允许开发人员选择包含特定于设备的规范。
为什么RWD很重要?
虽然有数百万人使用计算机访问互联网,但更多人使用智能手机。截至2016年底,超过50%的网页浏览是在智能手机和平板电脑上完成的。如果一个站点没有RWD,它可能会因为非常不便而驱走访问者。事实上,让您的网页设计具有响应性带来了一个世界的好处。
培养信任
Tyton Media进行的一项研究估计,由于网页设计不佳,94%的人不信任或拒绝网站。如果设计看起来没有思想或过时,它可以让用户感觉好像业务本身没有最新的工具和技术来提供最好的产品或服务。在电子商务中尤其如此,在电子商务中,客户需要信任具有付款信息的网站。创建简单,用户友好的响应式设计向网站访问者展示了公司的现代感并关心其客户或客户。
提升百度搜索排名
拥有自适应网站可以提升百度搜索排名。百度的目标是尽快为搜索者提供最有用的信息。为了使搜索对全球近20亿智能手机用户更有效,百度在其搜索中加入了一种新算法,将移动友好型网站置于搜索页面的顶部。该算法将检查每个页面的RWD以及加载时间和移动最佳实践,例如大文本和间隔链接。百度目前在中国拥有超过70%的市场份额,因此优化您的网站以适应百度的规则可以大大增强网站流量。
增加用户参与度
如前所述,百度等搜索引擎希望为活跃用户提供最相关的搜索结果。百度会在每次搜索时收集数据并仔细分析,以创建更具体的搜索算法。使用反弹和转换率计算的网站参与度是数据分析中考虑的主要因素之一。
网站的跳出率是指仅查看一个网页后离开网站的访问者所占的百分比。这表明该网站很无聊或不方便用户使用。网站的转化率衡量用户执行所需操作的频率,例如注册电子邮件列表,点击链接或进行购买。较低的跳出率和较高的转换率是引人注目的网站的指示。这意味着它更有可能在搜索页面上排名很高,并说服用户采取所需的行动。
建立社交媒体跟随
社交媒体平台为共享内容创造了空间。通过为QQ,微信和微博等社交媒体网站创建手机应用程序,可以同时在多个界面上进行内容共享。如果您拥有响应式设计的网站,则有人可以共享指向该网站的链接,无论他们使用何种设备,他们的朋友都可以查看该网站。这可能导致您的社交媒体直接增加,并且可以增加网站流量 – 这反过来可以增加参与度。
RWD的不同组成部分是什么?
在创建响应式网站时,需要考虑几个重要元素。把自己放在用户的角度,想象一下什么让移动网络浏览最容易。什么吸引你离开一个网站?什么会让观看变得更容易?优化网站的每个组件以获得响应能力有助于鼓励参与并改善流量。
灵活的图像
超大的非缩放图像会降低网站的加载速度并使滚动成为挑战。当网页大小发生变化时,图像应相应调整。自适应图像设置为100%,并根据浏览器的大小进行更改。
流体布局和适应性列
无论浏览器有多大,固定宽度布局都保持不变。这意味着如果您在小型设备上查看页面或想要在桌面上缩小窗口,您可能会切断一些您想要查看的信息。流体布局根据浏览器缩放页面,因此查看者可以通过向上和向下滚动来查看所有信息。可适应的列可用于流体布局,以便信息垂直堆叠并在页面变小时保持适当的比例。
导航

网站菜单的使用方式不同,具体取决于网站的查看方式,因此调整不同设备的导航是有意义的。RWD允许导航栏针对不同的接口进行更改。许多桌面网站在设计中都包含悬停下拉菜单,但这些菜单很难在触摸屏上使用。从风格上讲,如果放置在页面的一侧,菜单可能会增加桌面网站的美感,但它可能会挤占智能手机和平板电脑上较小的浏览器。
可读文本
RWD的一个简单但经常被忽视的元素是可读文本。智能手机用户不希望眯眼,缩放或将手机靠近他们的脸只是为了阅读。格式化网站以适应较小的屏幕不仅仅是调整页面大小; 字体大小也需要调整。

视频观看
嵌入式视频是提高用户参与度和建立品牌忠诚度的好方法,但如果他们无法响应不断变化的浏览器尺寸,人们就不会经常查看它们。移动电话允许在水平转动时全屏观看视频,因此您网站上的视频需要效仿。
按钮和链接
桌面调用操作按钮需要易于查找,但只需使用小指针进行选择。但是,在移动设备上,按钮需要足够大,以便手指准确按下而不会意外地选择旁边的按钮。使按钮和按钮文本足够大,以便轻松点击和阅读可以帮助转换率。
同样,如果网站上包含链接,则它们必须很大并且间隔足以容纳手指的不精确。有时缩小桌面网站是不够的。
RWD有什么挑战吗?
显然,RWD是创建用户友好站点的有益工具,但它有局限性。尽管为不同的浏览器大小调整文本段落相当容易,但使用大型数据表进行此操作并不容易。另外,具有大图像的背景可以通过切掉部分来调整到较小的屏幕,使页面的底部具有不期望的外观。另一个挑战是将无响应的站点转换为响应式站点的过程,这通常是耗时且引起头痛的。
用户在访问网站时寻求便利和可用性。密切关注网站的许多可调节组件,以提高响应度,建立信任,提高互动度并增加网站流量。RWD当然可以将您的网站带入现代网页设计时代。



