桂林网站优化-如何优化页面速度
桂林网站优化页面速度是您的SEO工作的重要考虑因素,但它是一个复杂的主题,往往是非常技术性的。了解您网站的网页速度最重要的事情是什么,以及如何开始改进?在本周的Whiteboard Friday周刊中,布兰妮·穆勒(Britney Muller)将了解您需要了解的内容。
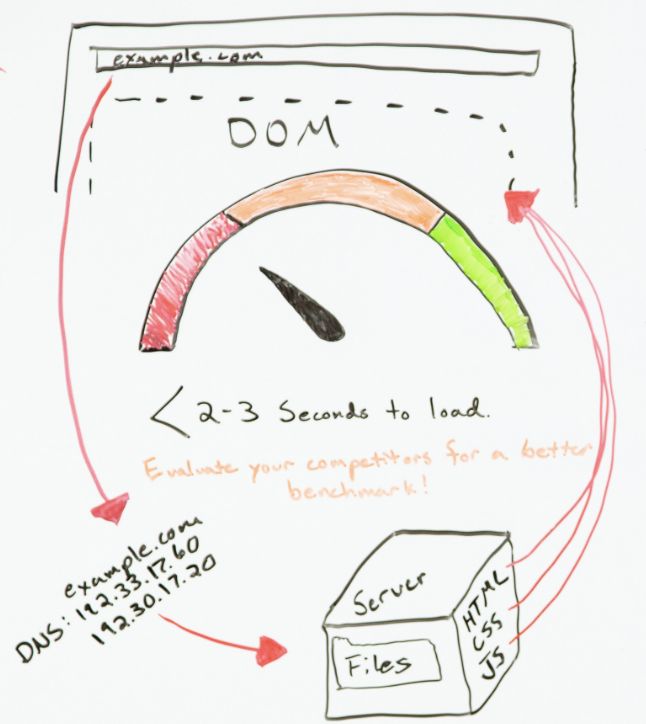
如何加载网页

用户访问浏览器,放入您的网站,并且有DNS请求。这指向你的域名提供商,所以也许是GoDaddy,这指向你的文件所在的服务器,这就是它变得有趣的地方。因此,DOM开始加载所有HTML,CSS和JavaScript。但很少有人会提取所有需要的脚本或需要代码来呈现或加载网页。
通常,DOM需要从服务器请求额外的资源才能使所有事情都发生,这就是事情开始真正减慢网站速度的地方。拥有这种背景知识,我希望能够帮助我们分解其中的一些问题。
可能会减慢您网站速度的问题
什么是最常见的罪魁祸首?
- 首先是图像。大图像是缓慢加载网页的最大罪魁祸首。
- 托管可能会导致问题。
- 插件,应用程序和小部件,基本上任何第三方脚本也可以减慢加载时间。
- 你的主题和除此之外的任何大文件也可以减慢事情的速度。
- 重定向,访问网页所需的跃点数将减慢速度。
- 然后JavaScript,我们将在一秒钟内进入桂林网站优化。
但所有这些都可能是罪魁祸首。因此,我们将讨论一些资源,一些指标及其含义,以及您今天可以提高页面速度的一些方法。
页面速度工具和资源
我在此列出的主要资源是Google工具和Google建议的见解。我认为这些真正有趣的是,我们可以看到他们的关注点,就页面速度而言,真正开始看到向用户的转变。无论如何我们应该考虑这个问题。但首先,这是如何影响到您网站的人,其次,我们如何才能获得Google认为它更高质量的双重好处?
我们知道Google建议在两到三秒内加载一个网站。显然越快越好。但这就是范围所在。我也强烈建议你对此采取竞争观点。将您的竞争对手置于其中一些工具中,并根据您所在行业的竞争对手来衡量您的速度目标。我认为这是一种很酷的方式。
Chrome用户体验报告
这是Chrome真实用户指标。不幸的是,它仅适用于较大的,受欢迎的网站,但您可以获得一些非常好的数据。它位于BigQuery上,因此需要一些基本的SQL知识。
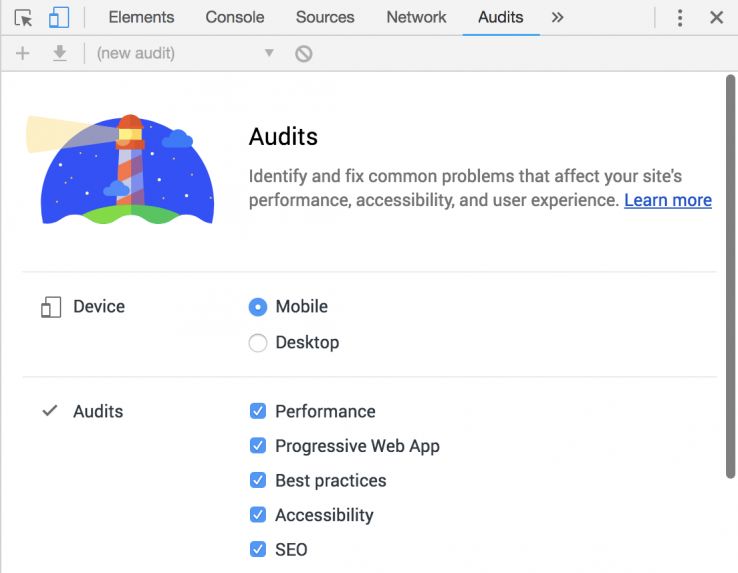
灯塔
灯塔是我的最爱之一,可在Chrome Dev Tools中使用。如果您在网页上并单击“检查元素”并打开Chrome开发工具,则在最右侧的选项卡中显示“审核”,您可以直接在浏览器中运行Lighthouse报告。

我喜欢它的是它为您提供了非常具体的示例和修复。一个有趣的事实是,它将自动出现在模拟的快速3G上,并注意到它们专注于3G上的移动用户。我喜欢将其切换到应用快速3G,因为它让Lighthouse执行该负载的实际运行。它需要更长的时间,但它似乎更准确一点。很高兴知道。
Page Speed Insights
Page Speed Insights非常有趣。他们现在已经整合了Chrome用户体验报告。但如果你不是那些大型网站之一,它甚至不会衡量你的实际页面速度。它将查看您的网站的配置方式,并根据该网站提供反馈并对其进行评分。只是一件好事需要注意。它仍然提供了良好的价值桂林网站优化。
测试您的移动网站速度和性能
我不知道这是什么标题。如果你这样做,请在下面评论。但它位于testmysite.thinkwithgoogle.com上。这个真的很酷,因为它会测试你网站的移动速度。如果向下滚动,它会直接将其与您的企业或网站的投资回报率联系起来。我们看到Google利用实际指标,将其与您失去的人数百分比联系起来,因为您的网站速度很慢。这是一种很好的方式,可以帮助我们所有人,并为这些改进做出一些努力。
Pingdom和GTmetrix是非Google产品或非Google工具,但也非常有用。
网站速度指标
那么一些指标是什么?
什么是第一次涂漆?
第一个油漆是他在屏幕上的第一个非空白油漆。这可能只是第一次像素变化。最初的改变被认为是第一次改变。
什么是第一个满满的油漆?
第一个满意的颜料是第一个内容出现时。这可能是导航或搜索栏的一部分或其任何可能的部分。 – 这是第一个满满的油漆。
什么是最有意义的油漆?
第一个有意义的绘画是主要内容可见时。当你得到那种反应时,“哦,是的,这就是我来到这个页面的原因,”这是第一个有意义的画面。
什么时候互动?
交互时间是指视觉上可用且可以参与的时间。所以我们都去了一个网页,它看起来已经完成,但我们还没有完全使用它。这就是该指标的用武之地。那么什么时候它对用户可用?再次注意,即使这些指标是以用户为中心的。真的,真的很整洁。
已加载DOM内容
加载了DOM内容,这是完全加载和解析HTML的时候。所以一些非常好的关注,一般都要注意。
提高页面速度的方法
HTTP / 2
HTTP / 2绝对可以加快速度。至于在多大程度上,你必须进行各种研究和测试。
预连接,预取,预加载
预加载,预取和预加载对于加速站点非常有意义和重要。我们看到Google在他们的SERP上执行此操作。如果您检查一个元素,您可以看到Google预取了一些网址,以便在您点击某些结果时更快地为您提供。您也可以在您的网站上执行此操作。它有助于加载和加速该过程。
启用缓存和使用内容传送网络(CDN)
缓存是如此,非常重要。绝对做你的研究,并确保正确设置。与CDN相同,在加速网站制作方面非常有价值,但您希望确保正确设置CDN。
压缩图像
您今天加速网站最简单,也许最快捷的方式就是压缩这些图片。这样做很容易。有各种免费工具可供您压缩。Optimizilla就是其中之一。您甚至可以在计算机上使用免费工具,另存为Web,并正确压缩。
缩小资源
您还可以缩小资源。因此,了解缩小,捆绑和压缩这样做是非常好的,这样您就可以与开发人员或与网站上的任何其他人进行更多技术对话。
所以这是对页面速度的高级概述。还有更多要介绍的内容,但我很乐意在评论部分听到您的意见以及您的问题和评论桂林网站优化。